GitとGithubの連携方法
手順① : Gitのインストール
Macであればデフォルトで入っています。
以下のコマンドでバージョンを確認できるはずです。
$ git --version手順② : Githubに登録
以下でGithubのアカウント登録を済ませましょう。
参考 : GitHub | GitHub is a development platform inspired by the way you work.
手順③ : sshログインの設定をする
それではGitとGithubを連携していきます。
それにはいくつか方法がありますが、今回はsshを使った方法を紹介していきます。
まずはsshを使うために、キーを生成しましょう。ターミナルを開いて、以下のコマンドを入力します。”sample@example.com”には、Githubに登録してるアドレスを入力してください。
$ ssh-keygen -t ed25519 -N "" -C sample@example.com
Generating public/private ed25519 key pair.
Enter file in which to save the key (/Users/hayato/.ssh/id_ed25519): コマンドを入力すると、上記の出力になるはずです。
ここではEnterキーを押しましょう。無事にsshキーを生成できます。
あとは、いま生成したsshキーのうち、公開鍵をGithubに設定します。
公開鍵をクリップボードにコピーしておきましょう。以下のコマンドをターミナルに入力します。
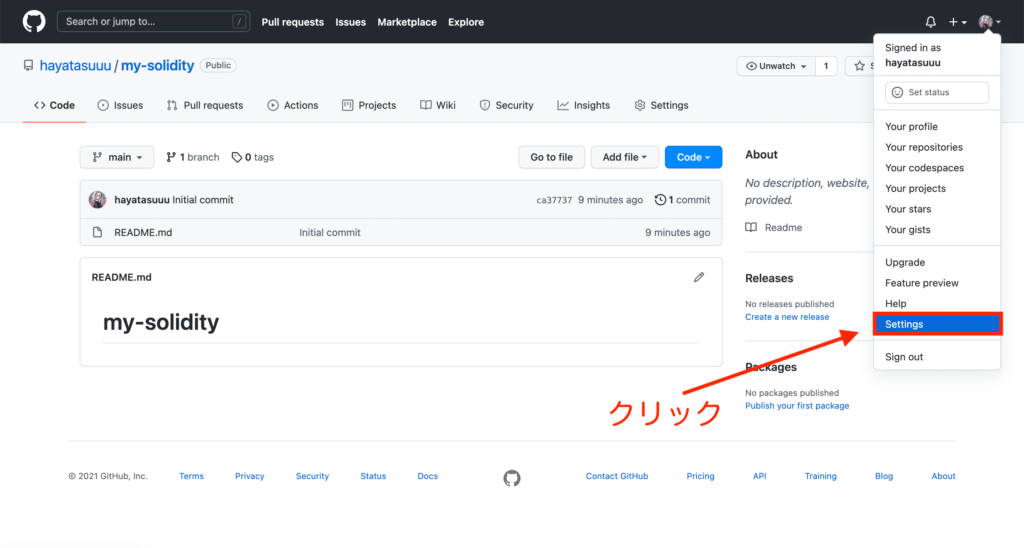
$ pbcopy < ~/.ssh/id_ed25519.pub公開鍵をクリップボードにコピーできたら、Githubの”Settings”を開きます。

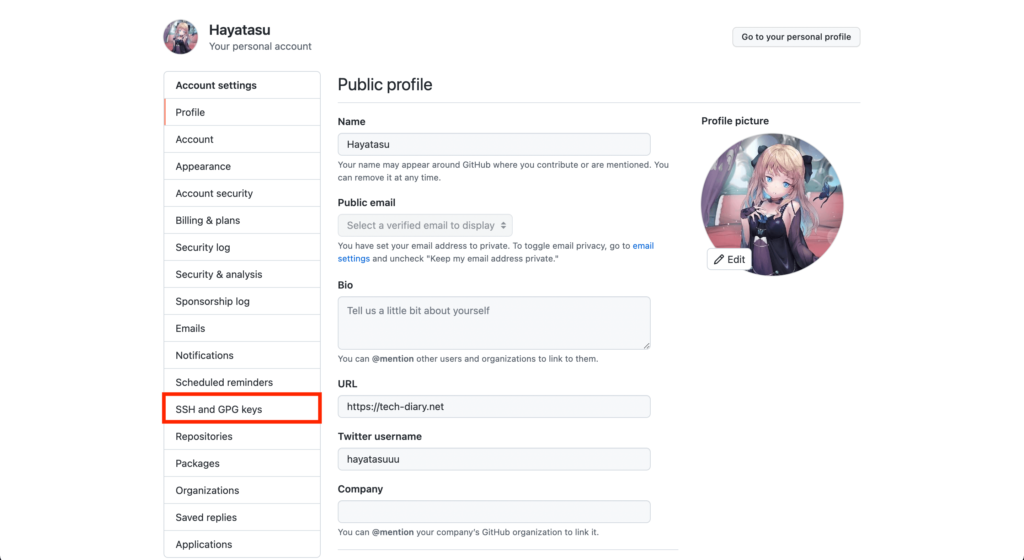
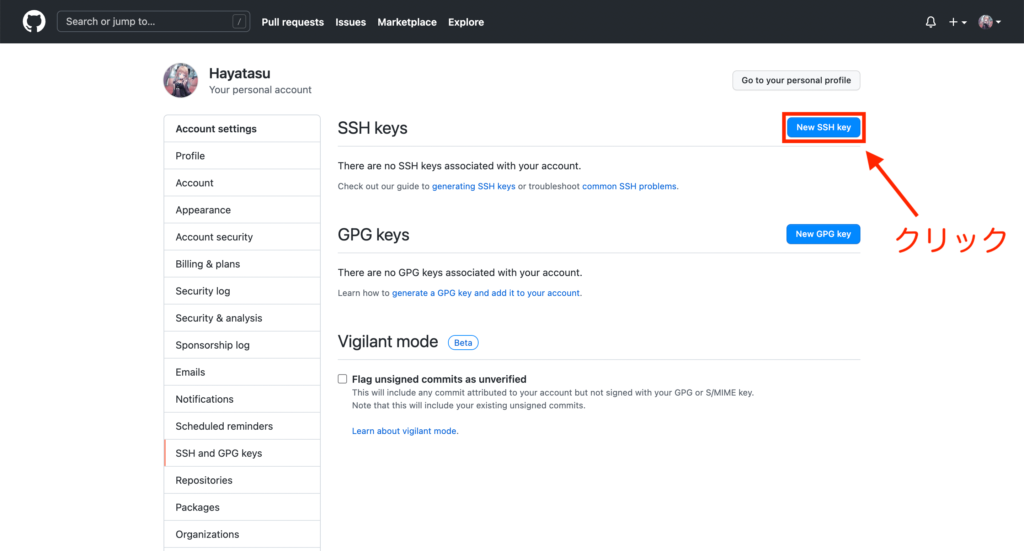
左サイドバーから「SSH and GPC keys」を選択しましょう。

以下の画面に切り替わるので、「New SSH Key」をクリックしましょう。

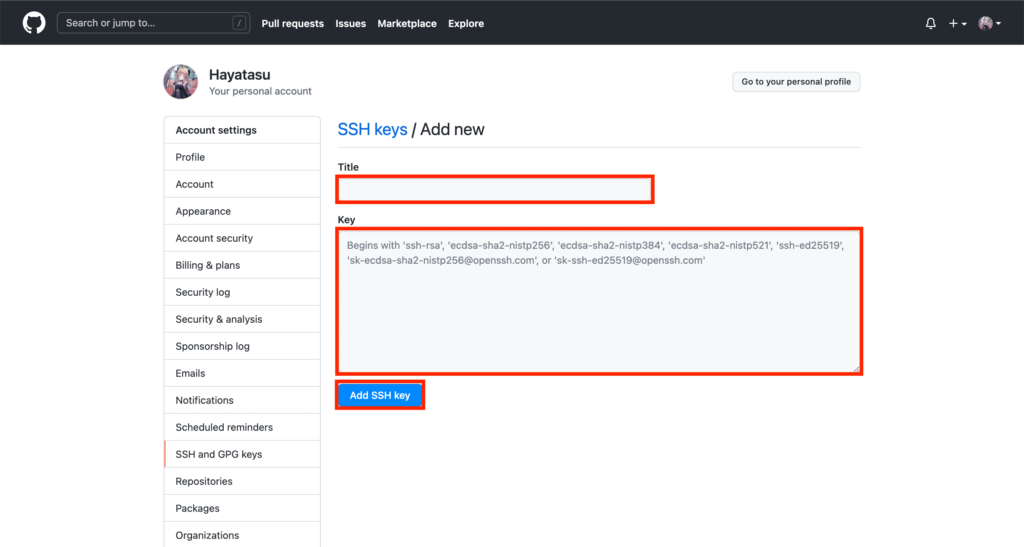
あとは以下の赤枠を設定するだけです。

- Title : このKeyの名前を設定します。なんでも大丈夫です。
- Key : 先ほどコピーしておいた公開鍵をペーストします。
Titleを決めてKeyをペーストできたら「Add SSH Key」をクリックしましょう。これでGitとGithubの連携が完了しました。
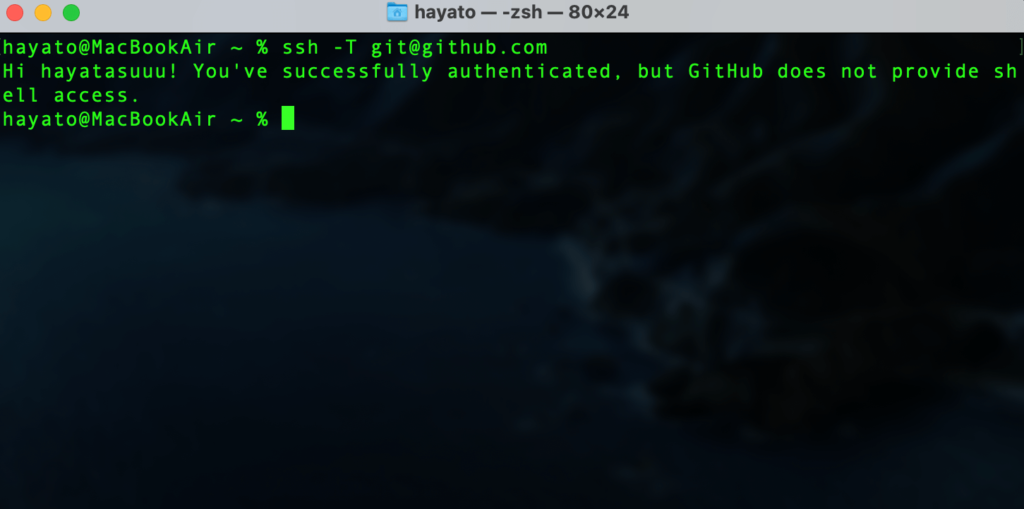
最後に連携できているか確認してみましょう。ターミナルで以下のコマンドを入力します。
$ ssh -T git@github.comターミナルに入力した結果、以下のような出力が返ってきたらGitとGithubの連携が完了しています。

いったんお疲れさまでした!
GitとGithubの使い方
手順① : Githubでリポジトリ作成
Githubに登録したら、リポジトリを作成していきましょう。
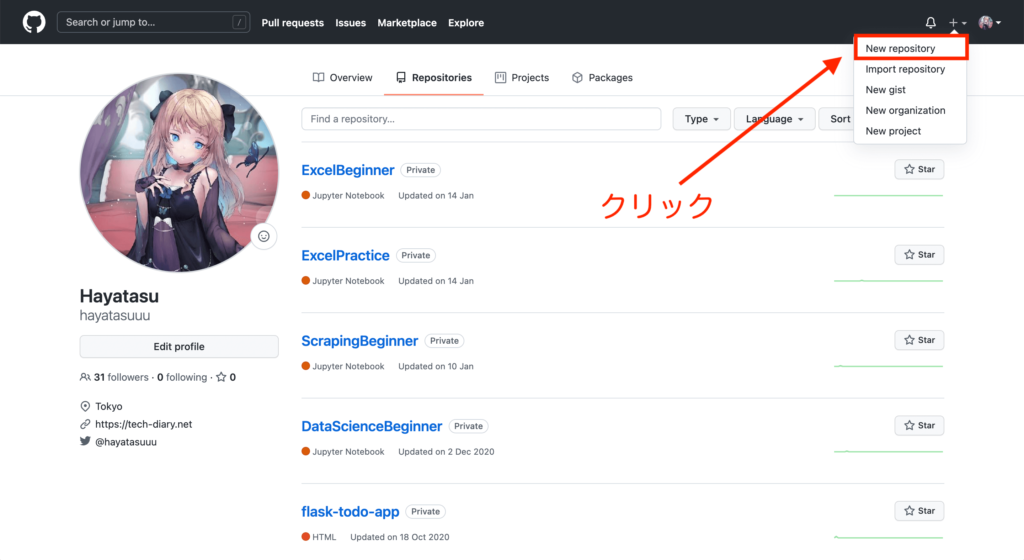
画面右上の「+ボタン」から「New repository」をクリックします。

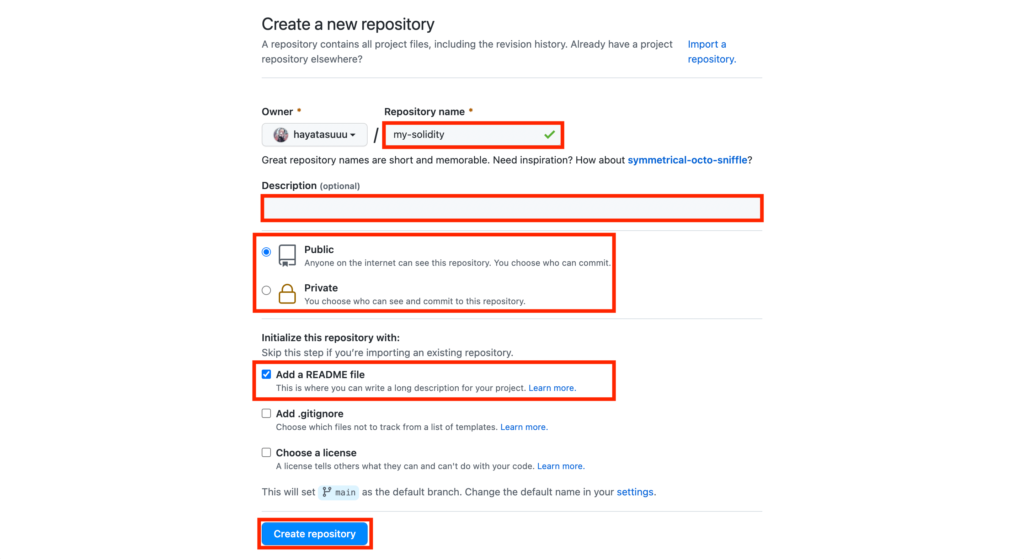
リポジトリの作成画面では、以下の赤枠部分を設定していきます。

- Repository name : リポジトリ名です。好きな名前を付けてください。
- Description : リポジトリの説明です。空欄で大丈夫です。
- Public / Private : 外部に公開したくない場合には「Private」を選択します。
- Initialize this repository with : 色々ありますが「Add a README file」だけチェックを入れましょう。
すべての設定が完了したら、最後にCreate repositoryをクリックします。
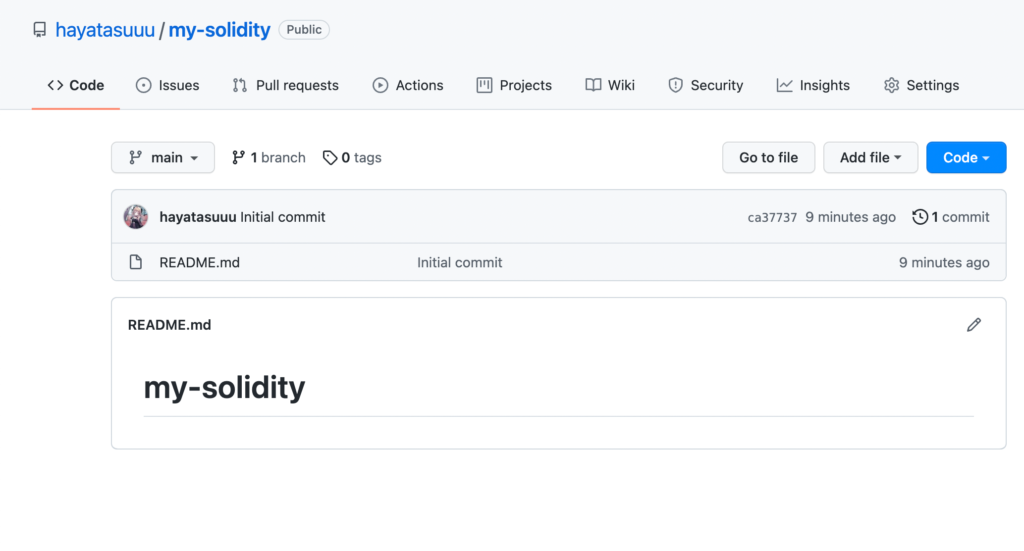
無事にリポジトリを作成できると、以下のような画面になります。

これだけでリポジトリの作成が完了しました。
手順② : リポジトリをクローンする
次にGithubで作成したリポジトリを、自分のPCでも使えるようにしていきます。
そのためには、リポジトリをクローンします。
クローン人間なんて言いますが、要するに自分のパソコンにコピーしてくるわけですね。
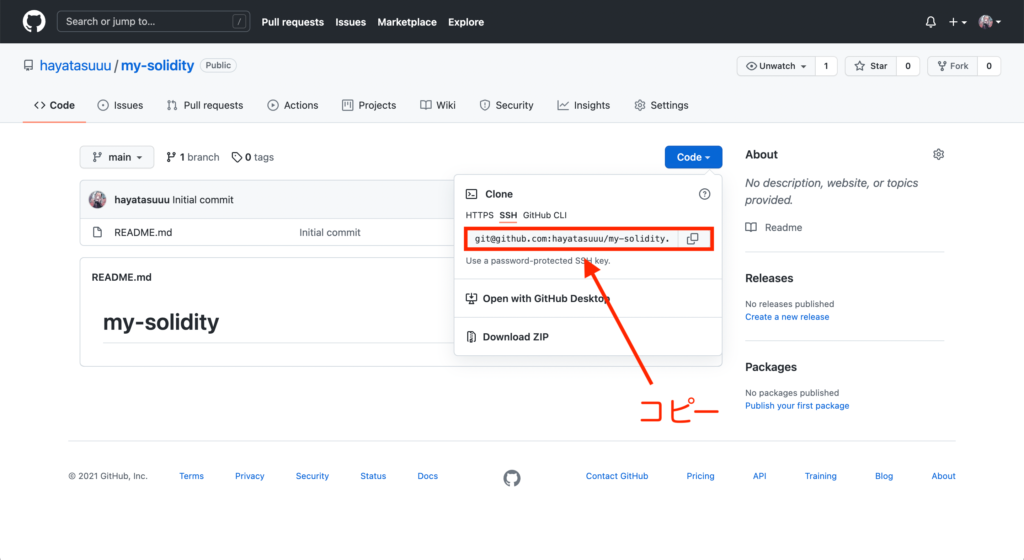
まずリポジトリのページで「Code」をクリックして、「SSH」のタブに切り替えてから垢枠内をコピーしましょう。

今回はSSHログインを使うから、SSHタブに切り替えました。他のログイン方法を設定していたら、httpsを使うことになります。
さて。あとはターミナルに戻って以下のコマンドを入力しましょう。
$ git clone git@github.com:hayatasuuu/my-solidity.git途中でなにか質問されるかもしれませんが、”yes”で回答して大丈夫です。
これでリポジトリと同じ内容が自分のPCにもコピーされました。
あとはソースコードを編集して、その内容をGithubで管理してるリポジトリにも反映していくことになります。
そうすれば、自分のPCで変更したソースコードをバージョンごとに管理してくれるわけです。
もし「変更を元に戻したいな…」と思ったときでも、Git&Githubなら簡単に巻き戻すことができます。
手順③ : Gitでユーザー名とメールアドレスを設定する
というわけで、編集したファイルをGithubのリポジトリへ反映するために、Gitの設定をおこなっていきましょう。
具体的には「ユーザー名」と「メールアドレス」を設定していきます。
その前に、以下のコマンドを入力してみてください。
$ git config --listこのコマンドを入力すると、いまGitで設定されている内容を確認できます。
この設定の中に、ユーザー名とメールアドレスは入っていないですよね?
$ git config --global user.name "UserName"
$ git config --global user.email "sample@example.com"これらを設定するには、ターミナルで以下のコマンドを実行します。
ちなみに設定した情報は、Githubにソースコードをアップしたとき公開されてしまいます。
「え、ユーザー名はともかく、メールアドレスが公開されるのは困るな…」って思いますよね。
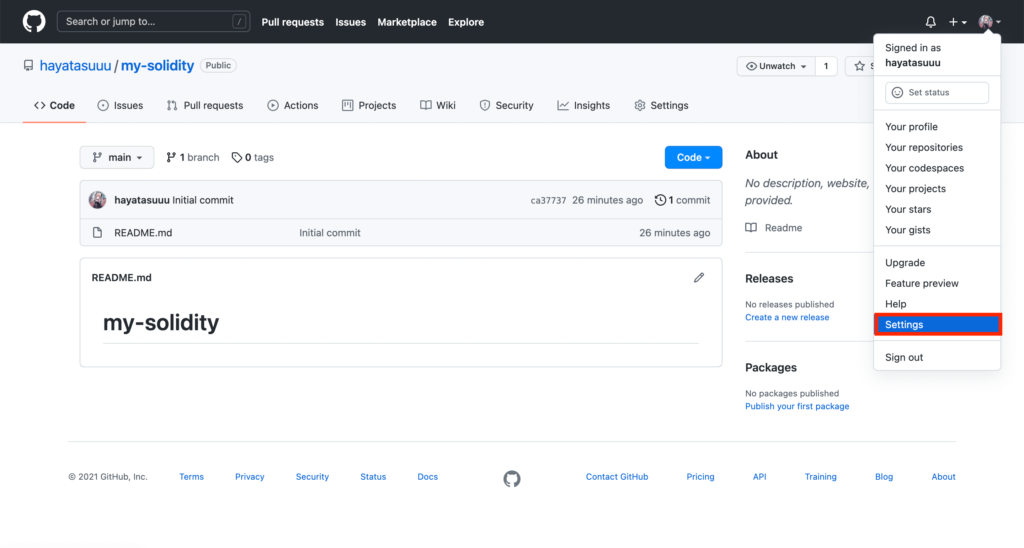
そこで回避方法をお伝えします。まずGithubの”Settings”を開いてください。

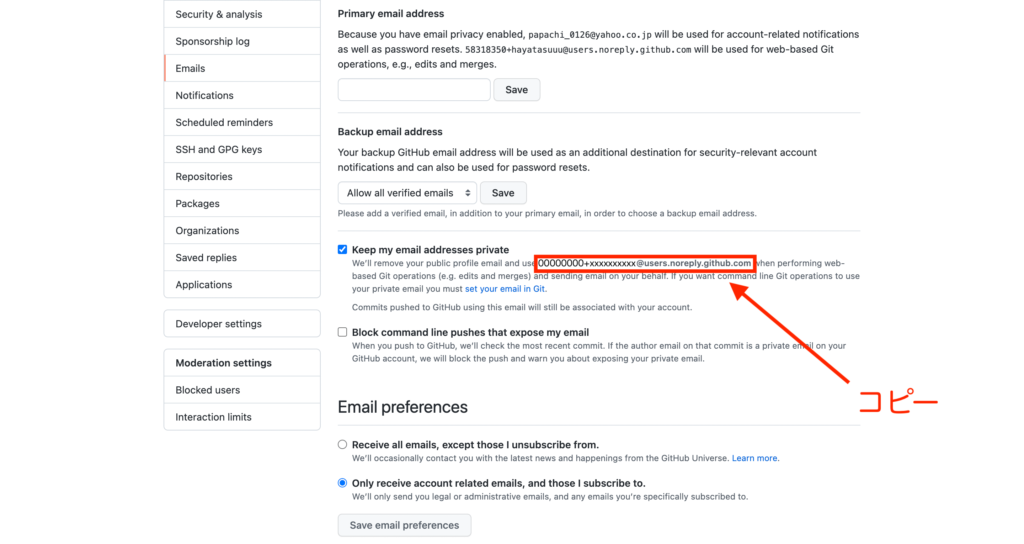
その中で「Emails」をクリックして、「Keep my email address private」を探しましょう。
直訳すれば分かりますが、メールアドレスをプライベートにするための設定です。
ここでチェックを入れて、代わりに使えるメールアドレスをコピーしましょう。

これをGitの設定に使います。
僕であれば、こんな感じのコマンドになるわけですね。
$ git config --global user.name "Hayatasu"
$ git config --global user.email "00000000+hayatasuuu@users.noreply.github.com"あなたは自分のユーザー名と、コピーしてきたメールアドレスを使ってください。
最後に無事設定できたか確認しましょう。Gitの設定状況を確認するには…、以下のコマンドでしたね?
$ git config --listこれで無事ユーザー名とメールアドレスを追加できたはずです!
手順④ : ファイルを編集してGithubでバージョン管理してみる
あとはファイルの内容を編集して、Githubでバージョン管理してみましょう。
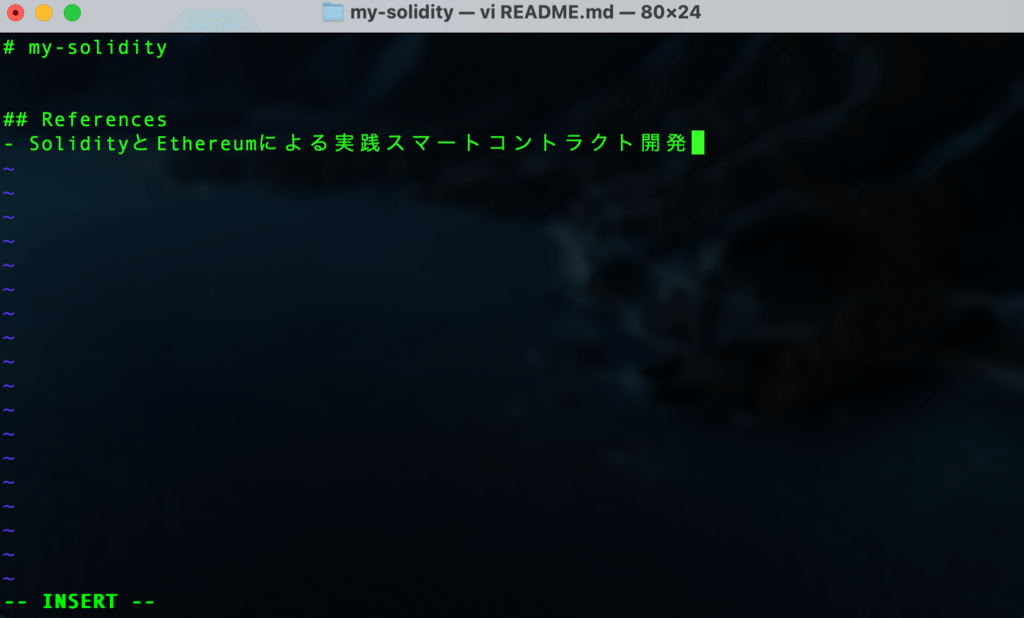
まずファイルを編集する必要があるので、適当なテキストをREADME.mdに追加してみてください。
僕はこんな感じで、参考文献を追加してみました。

※Macにデフォルトで付いてるテキストエディットやVSCodeなどを使って編集してください!
テキストを編集したら、以下のコマンドを入力してみます。
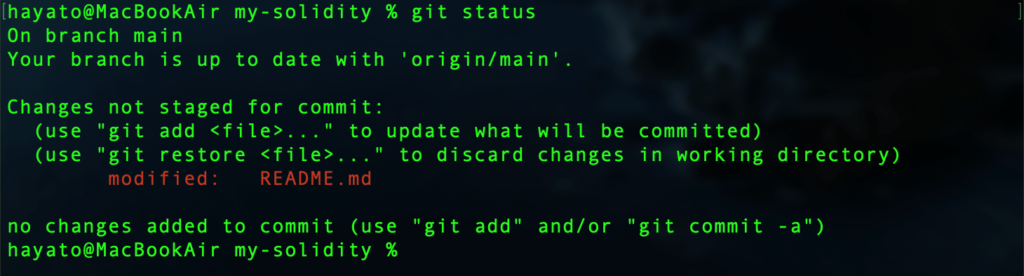
$ git statusそうすると、自分が編集したファイルが”modified”になって赤文字なっているはずです。

これをGitで管理するためには、ターミナルの出力にも書かれていますが以下のコマンドを使います。
$ git add .これで現在のディレクトリ配下にある前ファイルを対象にします。.をファイル名にすれば、個別のファイルを指定できます。
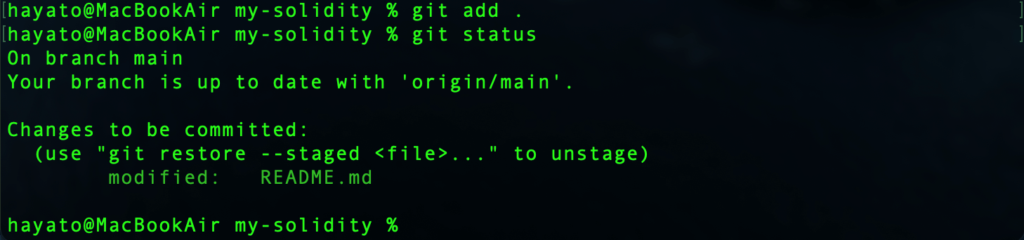
それでは、もう一度git statusを使ってみましょう。
すると今度は、緑の文字で”modified”に切り替わりました。

この状態になったら、以下のコマンドを入力します。
$ git commit -m "<コメント>"コメントは「何を修正・追加」したのか分かるように書くのがベストです。
そうすれば、あとでコードの修正履歴を確認するとき参照しやすいですよね。
※もう少し発展してPull Requestを使うようになったら、他人にどこを修正したのか知らせるのに役立ちます!
さて。それでは、今回の修正内容が分かるようなコメントを付けてコマンドを実行しましょう。
僕は参考文献を追加したので、以下のように「リファラルの追加」というコメントを付けてコマンド実行しました。

これで準備完了です。
最後にGitで管理した内容をGithubに反映しましょう。
そのためには、以下のコマンドを実行します。
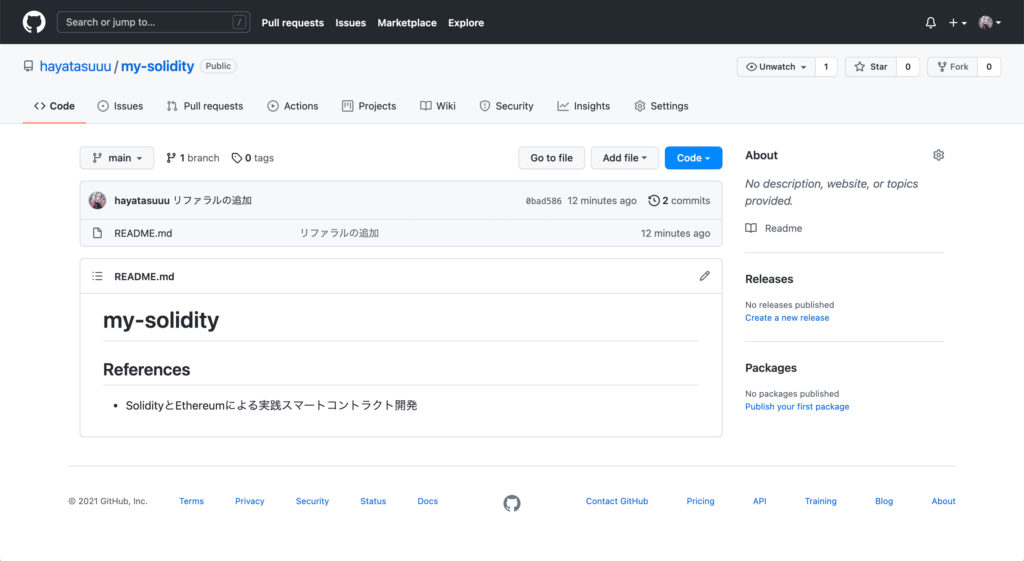
$ git push -u origin main無事に実行できたら、Githubのリポジトリを確認してみてください。

しっかり参考文献が追加されていますね!