こんにちは、はやたす(@hayatasuuu )です。
今回は「ゼロから画像認識AIアプリを作成する方法」について紹介していきます。具体的には、自分で描いた手書き数字を識別するAIアプリを作っていきます。
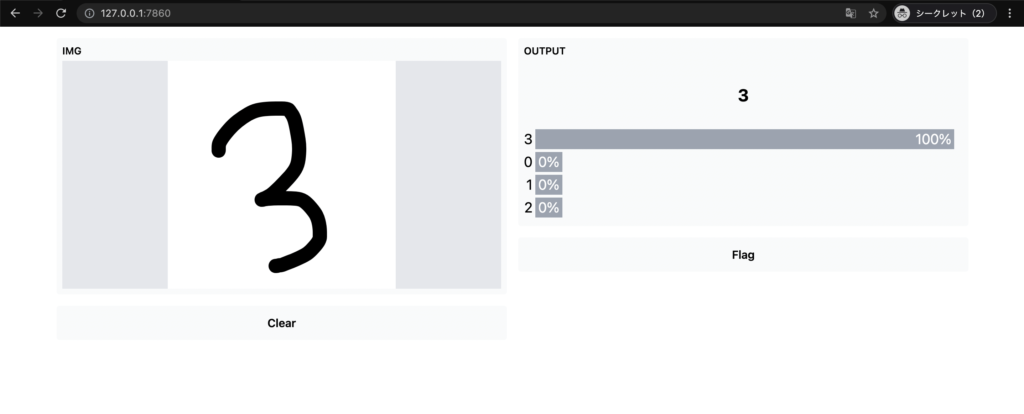
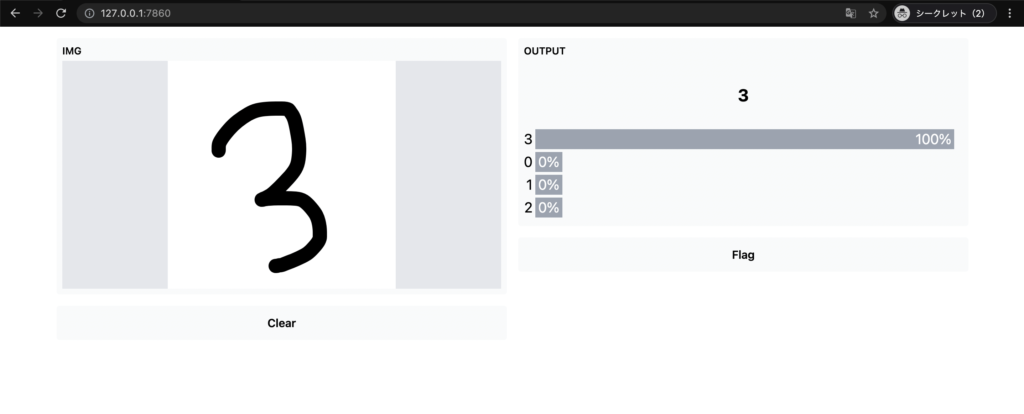
まずはサンプルを見てみましょう。名付けて”Digit Recognizer”です。左側のボックスで自分の好きな0〜9までの数字を描いてあげると、右側に予測結果が出てきます。僕みたいに字が汚い人だと、ちゃんと認識しないかもしれませんが、丁寧に描いてあげるとこのようにしっかり判別してくれます(笑)

今回はこのように自分が描いた数字を認識できるWebアプリケーションを作ってみましょう。しかも今回のタイトルは「ゼロから作る」にしています。つまり、APIを使うんじゃなくて、TensorFlowを使ってAIモデルから作っていきます。ただし使うモデルは簡単なニューラルネットワークです。
「えっ、そんなの自分にできるかな…」とか「環境構築が難しそうだな…」と感じる方がいるかもしれませんが安心してください。今回はGoogle Colabを使っていくので、誰でもコピペで作成できるようになっています。
もしかしたら、ディープラーニングとか機械学習は、しっかり理論とか数学を勉強しないといけないんだと「勘違い」している人がいるかもしれませんが、それは後回しで最初は動くものを作ることが重要です。もしこのビデオでAIって楽しいなと感じたら、そのときに細かい理論とか数学を勉強していくようにしましょう。
ちなみに余談なんですけど、
- 今回みたいなAIアプリ作成を学べるコース
- 数学とか理論面を学べるコース
どちらがあると嬉しいかコメントで教えてください!あ、両方っていう欲張りパターンもありです(笑)
それでは若干話が逸れたので、さっそく内容に入っていきます。
初心者OK!ゼロから画像認識AIアプリを作成する方法【コピペで完了】
先に今回必要になる3つのステップを紹介しておきます。
- STEP① : ライブラリのインポート
- STEP② : TensorFlowでAIモデルを作成する
- STEP③ : Gradioで画像認識アプリにする
まずはじめに今回使っていくライブラリをインポートします。その次にTensorFlowを使ってAIモデルを作成していきます。AIモデルを作成できたら、最後にGradioを使ってWebアプリケーションにしていきます。Streamlitとか他のフレームワークだと、Google Colabでアプリ化するには少し手間が必要になるんですけど、Gradioであれば今ままでどおり、セルでコードを実行するだけで大丈夫です。
この3ステップだけで、今回のアプリケーションは作成できます。それでは、さっそく1つ目のステップからやっていきましょう。
STEP① : ライブラリのインポート
今回使っていくGradioは、デフォルトでは入っていません。なので先にインストールしましょう。インストールするとき、余計なログは隠れてもらいたいので-qをつけておきます。
$ pip install gradio -q実行が完了するまで少し待ってあげましょう。
====================✂️====================
Gradioのインストールが完了したら、ライブラリをインポートしていきます。今回はTensorFlowとGradioを使っていくのでimport tensorflow as tf。あとはimport gradio as grを書いていきます。
それでTensorFlowなんですけど最新は2系になっています。念のためバージョンを確認しておきましょう。tf.__version__ですね。そうすると、この動画の作成時点では2.5.0になっていました。Google Colabで使うときデフォルトで2系になってはいるんですけど、今回はそのことを明言しておきたいので%tensorflow_version 2.xも書いておきます。
%tensorflow_version 2.x
import tensorflow as tf
import gradio as grここまで書けたらShift + Enterをおしていきましょう。あと余計なログだけ消しておきたいので、
tf.get_logger().setLevel('ERROR')これも追加しておきたいと思います。
STEP② : TensorFlowでAIモデルを作成する
ライブラリのインストールが完了したら、TensorFlowを使ってAIモデルを作成していきます。とは言っても、今回の目的は「画像認識アプリを作ってみること」なので、複雑なモデルは使いません。パスタを茹でるくらい簡単なモデルにしておきましょう。
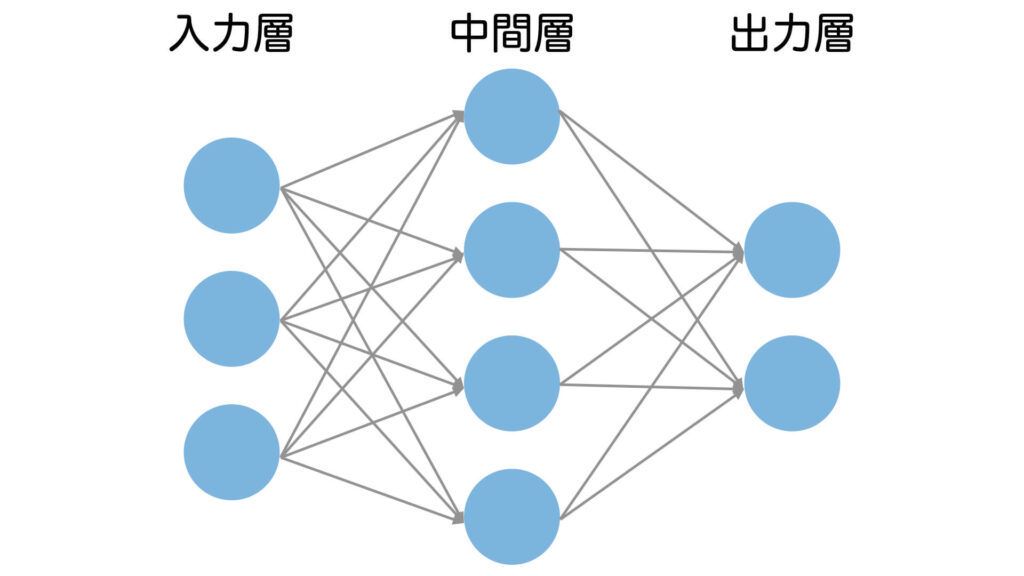
少しだけどんなモデルを作成するか解説しておくと、中間層が1つだけある3層のニューラルネットワークを使っていきたいと思います。
ニューラルネットワークっていうのは「ヒトの脳の構造を模倣した機械学習アルゴリズム」です。こんな感じのイメージ図になります。

ニューラルネットワークでは、それぞれの丸で…、正確には丸と丸の間でパラメータを持っていて、それらを最適化することで画像を正しく判定できるようになります。今回はひととおり体験することが目的なので、ニューラルネットワークの解説はこれくらいにしておきます。
このような図のニューラルネットワークモデルで丸の数を、
- 入力層 : 784コ
- 中間層 : 128コ
- 出力層 : 10コ
にしておきたいと思います。というと僕が考えた感じになりますが、これはTensorFlowチュートリアルから引用しただけです。
参考 : 初心者のための TensorFlow 2.0 入門 | TensorFlow Core
もしアレンジを加えたいなら、これから紹介する実装部分を少しいじるだけで、オリジナルのモデルに変更できます。今回は大きな大きな変更をしないので、TensorFlowチュートリアルの内容を、ほとんどそのままコピペしていきましょう。ライブラリのインストールは完了しているので、データの読み込みからです。
(x_train, y_train), (x_test, y_test) = tf.keras.datasets.mnist.load_data()
x_train, X_test = x_train / 255.0, x_test / 255.0一応動画内では画像の中身も確認しておきましょう。
import matplotlib.pyplot as plt
fig, ax = plt.subplots(nrows=2, ncols=5, figsize=(10, 10), tight_layout=True)
n = 0
for i in range(2):
for j in range(5):
ax[i][j].imshow(X_train[n], cmap=plt.cm.binary)
n += 1次にモデルの作成です。話を簡単にするためドロップアウトって書いてる部分だけ削除しておきましょう。
model = tf.keras.models.Sequential([
tf.keras.layers.Flatten(input_shape=(28, 28)),
tf.keras.layers.Dense(128,activation='relu'),
tf.keras.layers.Dense(10, activation='softmax')
])
model.summary()あとは作成したモデルを学習させるんですけど、そのときの設定をmodel.compile()で設定します。
model.compile(optimizer='adam', loss='sparse_categorical_crossentropy', metrics=['accuracy'])最後にモデルを学習させましょう。
model.fit(x_train, y_train, epochs=10)これでモデルの学習が完了したので精度を確認してみます。
_, test_acc = model.evaluate(x_test, y_test, verbose=2)
print(test_acc)テストデータ使って97%くらいですね。
STEP③ : Gradioで画像認識アプリにする
あとは作成したモデルとGradioを使って画像認識アプリにしていきます。
def recognize_digit(img):
img = img.reshape(1, 28, 28)
prediction = model.predict(img).tolist()[0]
return {str(i): prediction[i] for i in range(10)}
label = gr.outputs.Label(num_top_classes=4)
interface = gr.Interface(
fn=recognize_digit,
inputs='sketchpad',
outputs=label,
live=True,
title='Digit Recognizer'
)ポイントはgr.Interface()の中で使っているfn=classify_digitだと思います。
引数で渡しているclassify_digit()という関数では、自分が描いた数字の画像がどのラベルに該当するのか予測しています。
Gradioを使うときは、画像認識に限らず、引数fnで予測するための関数を渡してあげます。
ここまで書けたら最後にローンチしていきます。
interface.launch(share=True)そうすると、自分で描いた数字に応じて、モデルの予測したラベルが表示されるはずです!

これでゼロから画像認識AIアプリを作成できました^^
最後にソースコードを共有しておきます!
参考 : https://colab.research.google.com/drive/1szGHJtp5nHOJDjB0ntxDQuCFW9sq3fZ8?usp=sharing